Table of Contents
| 2/14/20, 2/21/20 | Initial client meeting + TA checkoff |
|---|---|
| 2/24/20 | Specifications report due |
| 3/2/20 | Project elevator talks |
| 3/6/20 | User feedback report due |
| 3/9/20 | Front-end design presentation (to mentor TA) |
| 3/30/20 - 4/6/20 | Poster fair |
| 4/24/20 | Project checkin with mentor TAs |
| 5/4/20 | Project testing report due |
| 5/4/20 | Client feedback report due |
| 5/7/20, 5/8/20 | Final project presentations |
| 5/8/20 | Final project due |
Timeline
Initial client meeting: due 2/14/20 + TA checkoff: due 2/21/20
You should plan to meet with your client this week (by around Feb 14, this is not a strict deadline but highly recommended), after which you should schedule a meeting with your mentor TAs to get checked off (by Feb 21). If there are time conflicts and you need more time to meet with your client and mentor TAs, please contact the HTAs at cs1320headtas@lists.brown.edu.
During the client meeting, you should get to know your client and familiarize yourself with their proposed project and the expectations they have for the semester. Additionally, you may want to discuss the specifications of the project and identify primary goals that can be completed within the semester and stretch goals (if applicable) in preparation for the specifications report (due Feb 24).
During the TA checkoff, you should go over what happened during your initial client meeting. You may additionally want to discuss your initial designs and plans for the project and what features you will be working on. If after your initial client meeting you are not sure if the amount of work seems reasonable to complete within the semester, feel free to ask your mentor TAs for advice.
You do not need to hand in anything for this checkoff.
Project specifications report : due 2/24/20 @ 11:59pm
If you would like a refresher on what specifications are, check out the "Requirements and Specifications" lecture.
The project specifications report should include details about what you plan to implement in your project (not how you plan to implement things). Remember that requirements look at things from a user’s perspective whereas specifications look at things from a programmer’s perspective. Therefore, your report should include:
- Details of how the meeting with your client went as well as their general expectations for the project going forward (meeting notes will suffice for this portion)
- A list of features that will be implemented
- Notes on which features will be prioritized vs. what features are secondary
- A list of what pages/screens your app will include and a brief description of the content that will go on each page/screen
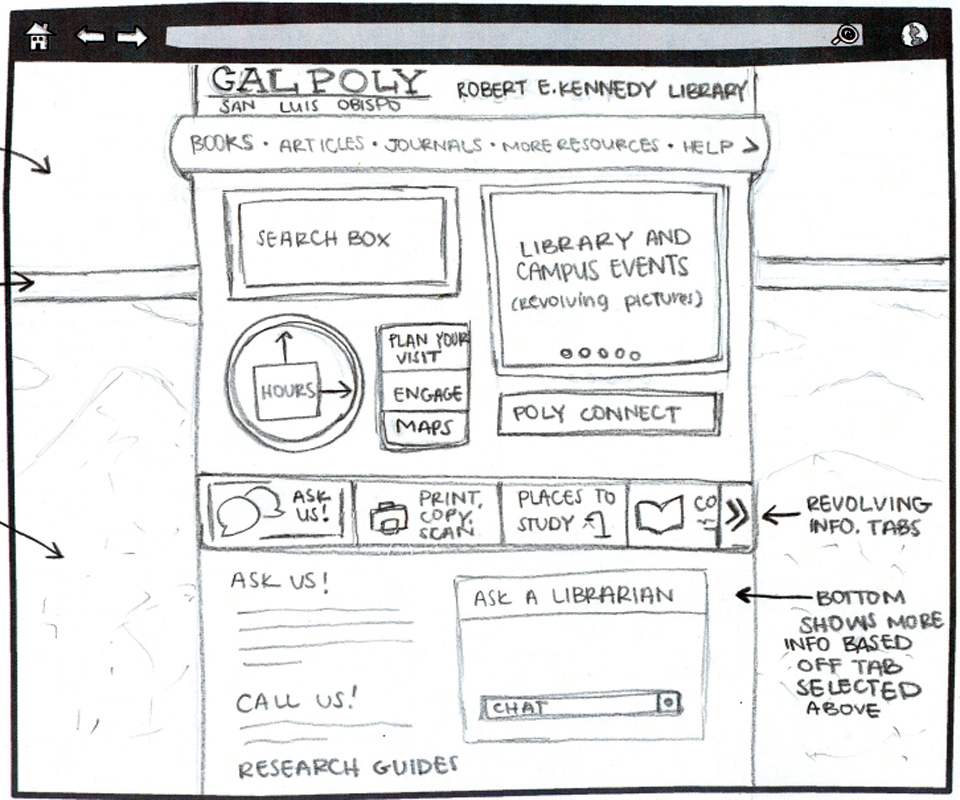
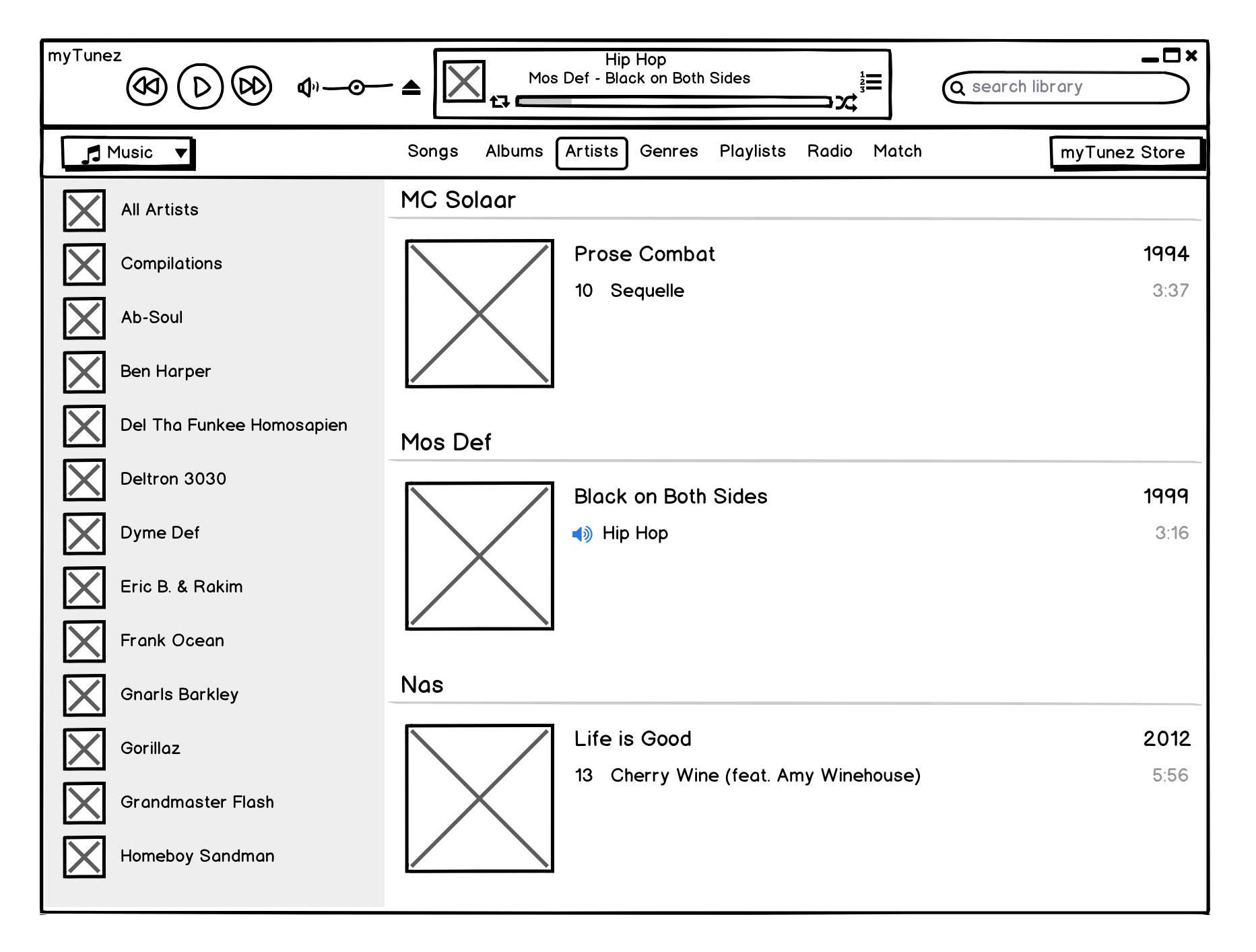
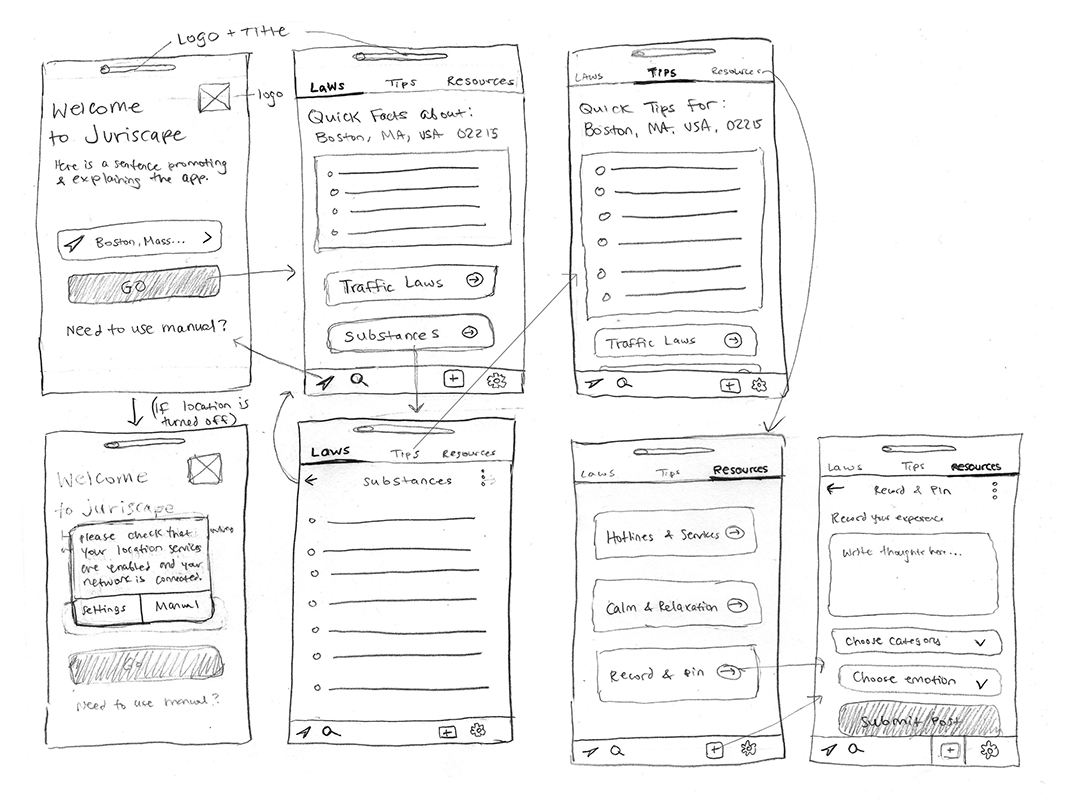
- Sketches of your pages/screens (they do not need to be final designs)
- What information/data will be needed, where it will come from, and how it will be used
- What accesibility requirements need to be accounted for
- What security concerns need to be adressed
- What privacy concerns need to be adressed
- Scenarios/use cases for your project
You do not need to figure out how you will implement all of your features yet, just list what features you will be implementing.
There is no word or page requirement for this report, as long as you include all of the information listed above. To hand in your report, please include the name of your project on the report and submit it on Gradescope. Make sure to add your group members to your Gradescope submission.
Project elevator talks : 3/2/20 in class
Your elevator pitch should be two minutes in length. You should describe what your final project is about and what you expect to be working on throughout the semester. Use the elevator pitch to really sell your project to the class and get the audience excited to see your final project at the end of the semester.
Elevator pitches will take place in class. You can view the order of the presentations here
If you would like to have a slide while you are presenting, please submit one here.
User feedback report : due 3/6/20 @ 11:59pm
You should speak to at least three (potential) users about your project to bounce your ideas off of others outside the course. Some things you might want to ask a user are what sort of functionality they would expect from your project (without first telling them) to see if maybe you’re missing anything or what features they believe would be most important. You can also show them a mockup of your front-end design and ask them how easy it is for them to figure out how to navigate to a certain feature. You must ask each user at least three questions (but we encourage you to ask more!).
As discussed in class you should try to choose users that represent different identities than the ones that are held by your group. The more diverse the user feedback you get, the more applicable your product will be to the real world!
The user feedback report should be a write-up of what you asked these users and what you learned from them.
The report doesn’t need to be longer than a double-spaced page. To hand in your report, please include the name of your project on the report and submit it on Gradescope. Make sure to add your group members to your Gradescope submission.
Front-end design presentation : 3/9/20
You should schedule a meeting to present your initial front-end design to your mentor TA before 3/9.
In your presentation, you should include mockups and designs created for the front-end of your project. You can also include alternate designs for your project. What you present will vary by team/project and we only require that you at least have sketches/lo-fidelity mockups for the main pages of your application mocked up (though you are encouraged to have hi-fidelity/more finalized versions of your mockups if you can!).
You should be prepared to list what frontend technologies you plan to use and be able to walk your mentor TAs through the main interactions of your application using your mockups. You should also be prepared to discuss your design choices in relation to accessibility. Think about the different accessibilty requirements that you have met so far as well as any that you brought up in your requirements and specifications.
Some examples of the minimum that we would like to see from your mockups include the following:
Poster fair : 4/6/20
We will be having our poster fair online in the form of Canvas discussions. Due to the size of the class, we will be dividing teams into five discussion pages. The deadline to post is TBD. Please create a post in the discussion page with your group name in it to with the following:
- an upload of your poster
- a short blurb about what your app is (1-2 sentences is enough)
- a description of what you’ve included on your poster and why you’ve included it (e.g. maybe you included alternate designs for a page of your app and would like feedback on which one seems more usable)
Feel free to include anything else in your post (e.g. a link to your prototype if you have one and would like feedback on it, specific parts of your application that you would like feedback on, questions you would like answers to, etc.). Please only make one post per group.
What should be on the poster:
Your poster should display a hi-fidelity design of your application. Each page/screen that you have on your poster should be labelled with a title or description if it is not easy to tell the function of it by the design itself. There is no specific size that the poster needs to be, but it should be big enough to clearly see and read your application designs. Each poster will vary by what stage each group is at, but in general, we just want to see what your app will look like. You can choose to display alternate designs for your project, the designs for every page or only the most common ones, etc. The poster fair is mostly for you to get helpful feedback from your peers. Use the poster to show what your website might look like in order to get the appropriate feedback needed to get a better and more final design.
Here are some examples of previous posters:
In addition, each individual student is required to post feedback/questions/comments on at least five other groups’ posters (though you are highly encouraged to post more) in any of the four discussion pages. Your feedback should be meaningful, constructive, and specific to the project (i.e. don’t just say something like “This looks nice! I really like the colors!”, but instead “The use of color in this design is very effective and draws my eye to the important parts of the page. The color palette also fits very nicely with the concept of the app. However something that I think can be improved is the color contrast since it’s hard to read the gray text on the light background.” ). Your five feedbacks are due by 4/6/20 and will count towards your participation grade.
Project checkin with mentor TAs : 4/24/20
You should schedule a meeting to present the current state of your final project to your mentor TAs by 4/24.
By the time of your checkin meeting, you should ideally have a functioning first (or further) iteration of your application with a mostly completed frontend and backend. This includes having styled and linked pages and a connected frontend and backend. Feel free to have lorem ipsum text and placeholder images for this checkin if needed. This meeting is intended to be a lookover of your implementation and a discussion of final changes that need to be made before you present your project to your client. Please be prepared to show a walkthrough of your application to your mentor TAs, answer any questions about your implementation, and discuss your next steps.
Project testing report : 5/6/20
The project testing report should be the final product for testing lab.
Client feedback report : 5/6/20
You should plan to meet with your client to present the current progress of your project after your checkin meeting with your mentor TAs. In the client feedback report, you should include your client's feedback on the project and your own thoughts on working with the client.
The report doesn’t need to be longer than a double-spaced page. To hand in your report, please include the name of your project on the report and submit it on Gradescope. Make sure to add your group members to your Gradescope submission.
Final project presentations 5/7/20 EST 1pm -5pm, 5/8/20 EST 10am-2pm
See details at this piazza post.
You will have 20 minutes to present your final project to Professor Reiss and your classmates. Your presentation should be a walkthrough of your web app, showing off the pages that you created and the functions that you implemented. Be prepared to answer questions regarding technical challenges you encountered, the architecture of your code, design choices, and other aspects of your development process.
If you had any concerns or issues about any of your group members that you would like to voice, you can fill out the form here. Your response will remain confidential and will only be seen by those on the course staff responsible for grading your project. Positive feedback about your group members is also welcome!
Final project handin : 5/8/20
Hurray, you made it to the end!
Hand in your final project code through Gradescope. Please include a README with instructions for running your code.